Os mostramos cómo modificar el estilo visual de cualquier parte de nuestro sitio web realizado con WordPress mediante CSS, de forma que no sea reemplazado aunque actualicemos el tema visual o el propio WordPress. Esta opción nos servirá para modificar el formato de visualización de cualquier zona de nuestra página web WordPress.
Videotutorial Cómo modificar estilo visual CSS de sitio web WordPress permanentemente
Cómo modificar el estilo visual CSS de una zona de nuestro sitio web realizado con WordPress de forma permanente. Explicamos en este videotutorial un truco para identificar una clase CSS de nuestro sitio web y luego aplicarle un estilo visual diferente al del tema que tengamos instalado, de forma que quede permanente y siempre aplicado incluso aunque actualicemos WordPress o el propio tema visual:
Identificar el nombre de la clase CSS a aplicar un nuevo estilo visual en nuestro sitio web WordPress
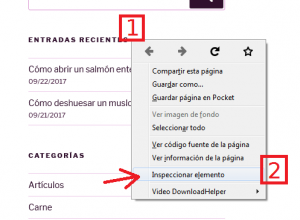
En primer lugar abriremos cualquier navegador que permita inspeccionar el código, por ejemplo Mozilla Firefox. Luego accederemos a nuestro sitio web y pulsaremos con el botón derecho del ratón sobre la zona a la que queramos aplicar otro estilo visual diferente. Nos mostrará un menú emergente en el que pulsaremos «Inspeccionar elemento»:

El navegador nos mostrará una ventana con el código HTML de la página web, resaltando el elemento donde hayamos hecho el clic con el ratón. Lo que debemos anotar es el nombre de la clase CSS, que se identifica empezando con «class=«, en nuestro caso <h2 class=»widget-title«>Entradas recientes</h2>:

Este será el nombre de la clase a modificar: «widget-title».
Acceso a la administración de WordPress para modificar el estilo visual CSS de una clase de forma permanente
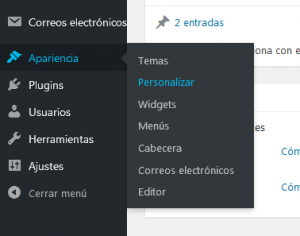
Accederemos al a administración de nuestro sitio web WordPress (url_sitio/wp-admin), introduciremos usuario y contraseña con permisos de administrador. Pasaremos el cursor del ratón sobre «Apariencia» y pulsaremos en «Personalizar» en el menú que nos mostrará:

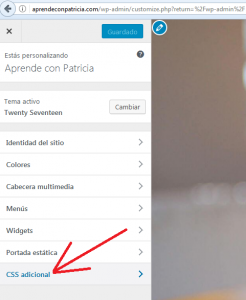
En la ventana de Personalizar tema visual pulsaremos en «CSS adicional»:

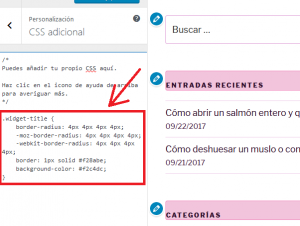
En la parte izquierda nos mostrará un recuadro para escribir, ahí introduciremos el código CSS para modificar nuestra clase widget-title, en la parte derecha nos irá mostrando una vista previa de cómo quedan los cambios aplicados a nuestra plantilla o tema visual:

En nuestro caso aplicaremos un recuadro con los bordes redondeados y un fondo del color del tema visual, para ello escribiremos el siguiente código CSS:
|
1 2 3 4 5 6 7 8 |
.widget-title { border-radius: 4px 4px 4px 4px; -moz-border-radius: 4px 4px 4px 4px; -webkit-border-radius: 4px 4px 4px 4px; border: 1px solid #f28abe; background-color: #f2c4dc; } |
Explicando un poco el código CSS:
- En primer lugar indicamos el nombre de la clase CSS con la que vamos a trabajar, a la que aplicaremos el estilo visual diferente al de defecto del tema. Para ello introduciremos un punto (.) y el nombre de la clase .widget-title.
- Entre llaves introduciremos los valores de configuración que queramos aplicar, por ejemplo, para los bordes redondeados utilizaremos la propiedad border-radius, para el grosor de la línea del borde usaremos border y para el color de fondo usarmeos background-color.
Tras aplicar el cambio de estilo CSS pulsaremos en «Guardar y aplicar»:

Y ya tendremos aplicado este cambio visual que prevalecerá sobre el CSS del tema visual y se aplicará a nuestro sitio web, a la sección indicada en el nombre de la clase, en nuestro caso al título de los widget de la barra lateral: