Cómo añadir un botón a un layout de una aplicación Android en el IDE Eclipse. Explicamos cómo añadirle código al evento «click» (cuando el usuario pulsa el botón con el dedo en el móvil Android), como ejemplo añadiremos el código necesario para abrir el navegador por defecto y navegar a una URL concreta.
- Requisitos para desarrollar aplicación para dispositivos Android con Eclipse.
- Añadir un botón a un layout y añadir código en el evento onClick.
- Publicar aplicación Android en Google Play.
Requisitos para desarrollar aplicación para dispositivos Android con Eclipse
En el siguiente enlace mostramos un tutorial donde explicamos paso a paso cómo instalar Eclipse y cómo desarrollar una aplicación para dispositivos con Android:
Añadir un botón a un layout y añadir código en el evento onClick
Añadir un botón desde Graphical Layout o manualmente desde fichero XML
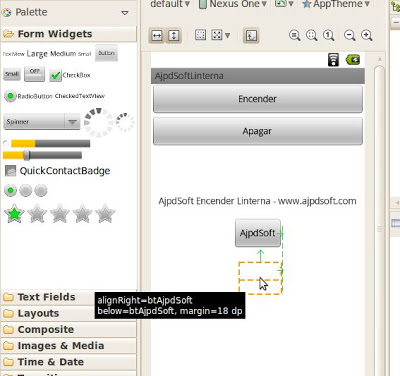
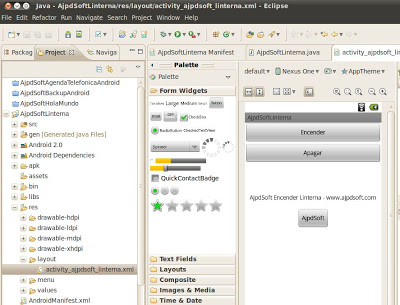
Explicaremos a continuación cómo añadir un botón (Button) a una aplicación Android en Eclipse, en primer lugar ya tendremos creado el Layout de nuestra aplicación (ventana principal). En este layout que podemos abrir desde «res» – «layout», haremos doble click sobre «activity_ajpdsoft_linterna.xml» (puede tener cualquier otro nombre). Eclipse nos mostrará la edición gráfica del layout con los posibles componentes a agregar, en el grupo «Form Widgets» de la ventana «Palette» seleccionaremos «Button»:
Y lo arrastraremos al lugar del layout donde queramos que aparezca:
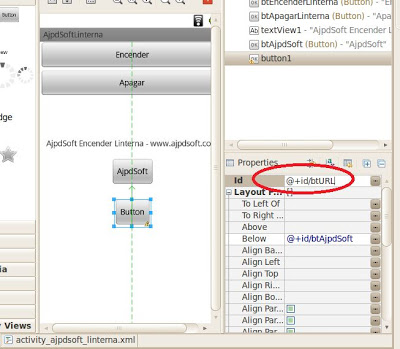
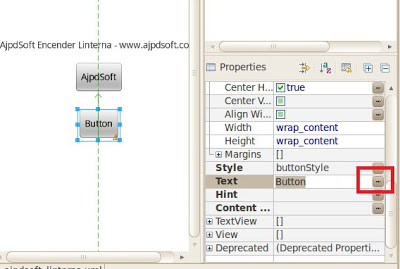
Seleccionando el nuevo botón, Eclipse nos mostrará en la parte derecha la ventana «Properties» donde indicaremos las dos propiedades más importantes:
- Id: nombre que identificará el Button para referenciarlo en el código Java, por ejemplo «@+id/btURL» (siempre indicaremos «@+id/nombre_identificativo»:
- La otra propiedad importante para el Button será el texto que se mostrará al usuario, tendremos dos posibilidades:
- Lo podemos escribir directamente en la propiedad «Text» (no es recomendable).
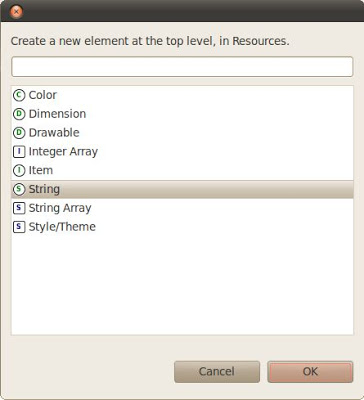
- Antes de asignarle un texto al Button crearemos un «Value» en «Resources». Para ello seguiremos los siguientes pasos, abriremos las siguientes carpetas en «Project Explorer»: «res» – «values», haremos doble click en «strings.xml». En la parte derecha Eclipse nos mostrará los values actuales, pulsaremos «Add»:
Seleccionaremos «String» y pulsaremos «OK»:
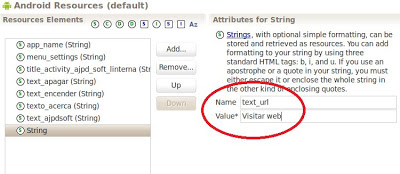
Introduciremos un nombre identificativo para el nuevo String en «Name», por ejemplo «text_url» y un valor en «Value», por ejemplo «Visitar web». Cerraremos el fichero «strings.xml» y guardaremos los cambios:
En realidad lo único que hemos hecho es añadir la siguiente línea al fichero «strings.xml»:
|
1 |
<em><string name="text_url">Visitar web</string> </em> |
Una vez añadido el string volveremos al layout, seleccionaremos el Button y en la propiedad «Text» pulsaremos el botón «…»:
En la ventana de selección de recurso (Resource Chooser) seleccionaremos el string añadido anteriormente «text_url»:
De esta forma desde «Graphical layout» ya tendremos el botón añadido a la ventana principal de la aplicación Android:
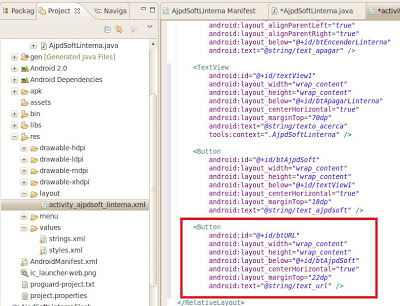
Como casi todo en Eclipse, podremos ver y modificar e incluso añadir cualquier componente editando directamente el fichero correspondiente al layout, pulsando en la parte inferior del layout abierto en el fichero xxx.xml, veremos el código XML necesario para añadir cualquier componente de nuestra aplicación, enmarcamos en rojo el código XML que ha añadido el diseñador gráfico de forma automática para nuestro botón:
El código XML para añadir un botón en Eclipse para aplicaciones Android:
|
1 |
<Button<br>android:id="@+id/btURL"<br>android:layout_width="wrap_content"<br>android:layout_height="wrap_content"<br>android:layout_below="@+id/btAjpdSoft"<br>android:layout_centerHorizontal="true"<br>android:layout_marginTop="22dp"<br>android:text="@string/text_url" /> |
Asignar código a evento onClick de un botón en Eclipse para aplicaciones Android
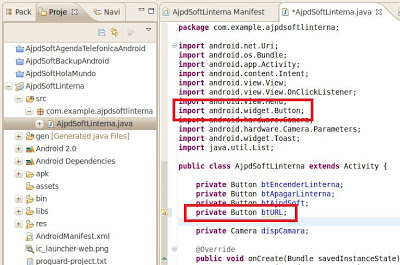
Abriremos el fichero xxx.java de nuestra aplicación que estará en el «Project Explorer», en la carpeta «src», en nuestro caso «AjpdSoftLinterna.java». Para trabajar con un Button deberemos tener un import al principio del programa:
import android.widget.Button;
En la clase de la aplicación añadiremos la siguiente línea:
private Button btURL;
(donde «btURL» será el nombre que le hayamos asignado al botón al crearlo en el layout, la propiedad «Id»)
Por último añadiremos dentro de «public void onCreate…» las siguientes líneas de código Java para crear el evento OnClick, que será el código que se ejecute cuando el usuario pulse en el botón:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
btURL = (Button) findViewById(R.id.btURL); btURL.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Intent browserIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("https://www.proyectoa.com")); startActivity(browserIntent); } }); |
El código anterior permitirá que cuando el usuario pulse en el botón se abrirá el navegador por defecto y se navegará a la URL indicada. Para que funcione el código anterior hay que añadir dos imports al principio:
import android.net.Uri;
import android.content.Intent;
Ahora probaremos la aplicación en el emulador, para ello pulsaremos en «Run» – «Run»:
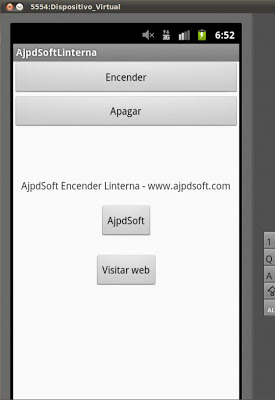
Si todo es correcto se ejecutará la aplicación en el emulador, mostrando nuestro nuevo botón «Visitar web»:
Si el usuario de nuestra aplicación Android desarrollada con Eclipse pulsa en el botón se abrirá el navegador por defecto de nuestro dispositivo Android y se visitará la URL «proyectoa.com»:
Publicar aplicación Android en Google Play
En el siguiente tutorial explicamos cómo publicar una aplicación para dispotivos Android en Google Play (antes Google Android Market):