Os explicamos paso a paso y con capturas de pantalla cómo colocar un video en una web para que se reproduzca directamente (sin necesidad de descargarlo y posteriormente reproducirlo). Para ello utilizaremos la tecnología de streaming con el formato FLV (Flash Video) y Macromedia Dreamweaver.
Insertar un video en una web para que se reproduzca directamente streaming
Hay varias formas de reproducir un video en streaming en una web. Una de ellas es disponer de un servidor de streaming, obligando al usuario que navega y accede a nuestra web, a tener instalado algún software que permita reproducir streaming. Esto puede ser un problema, pues la gran parte de los usuarios, ante este problema no volverán a la web y perderemos la visita. La otra forma de reproducir video en streaming (directamente desde la web) es utilizar Macromedia Flash Video Encoder y FLV. Con este sistema también necesitaremos tener instalado el plugin de Macromedia Flash, pero con la ventaja de que la gran parte de los equipos de la red ya lo tienen instalado y, además, viene preinstalado en la mayoría de los navegadores. Con lo que conseguiremos que el usuario no tenga que instalar nada para que el video de nuestra web se reproduzca de forma automática y directa (desde el propio navegador, dentro de nuestra página, aparecerá un mini reproductor).
El streaming es una tecnología que nos permite escuchar y ver archivos de audio y video a la vez que se van descargando, con lo cual no habrá que esperar a que el video/audio se haya descargado por completo para reproducirlo. Cuando nuestro navegador detecta un archivo con esta tecnología (streaming), comienza a descargarlo y va creando un búfer/buffer (ubicación de la memoria en un PC reservada para el almacenamiento temporal de información), una vez que este búfer contenga una parte de la información mínima necesaria (suele ser muy pequeña, unos segundos), empezará a reproducir el video/audio a la vez que continúa descargando la siguiente parte y así sucesivamente hasta finalizar. Con lo cual el aspecto final para el usuario es que el video se reproduce directamente desde la web. Lógicamente esto no es real pues el video va descargándose poco a poco en el equipo del usuario, aunque éste no lo percibe así.
Tras la teoría, os explicamos a continuación cómo añadir el video FLV a nuestra web. En primer lugar necesitaremos disponer de Macromedia Flash Video Encoder y Macromedia Dreamweaver. Ambas aplicaciones vienen con el paquete Macromedia MX que suele incluir: Macromedia Flash, Macromedia Dreamweaver, Macromedia Extension Manager, Macromedia Flash Video Encoder.
Tras instalar Macromedia MX, empezaremos utilizando Macromedia Flash Video Encoder para convertir nuestro video avi al formato FLV (Flash Video). FLV es un formato de archivo video comprimido con el códec de video Sorenson Spark (codificador/decodificador de vídeo de alta calidad que disminuye enormemente el ancho de banda necesario para publicar imágenes en Flash y al mismo tiempo, aumenta la calidad de vídeo.
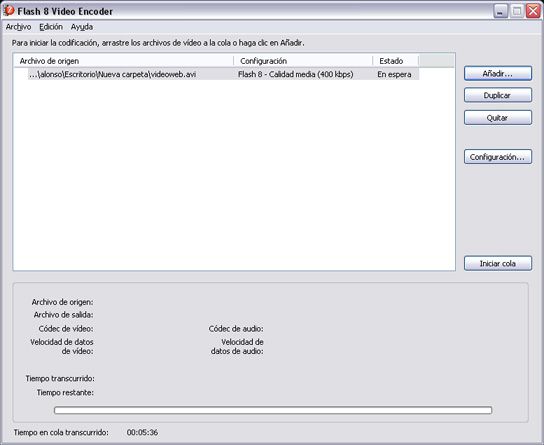
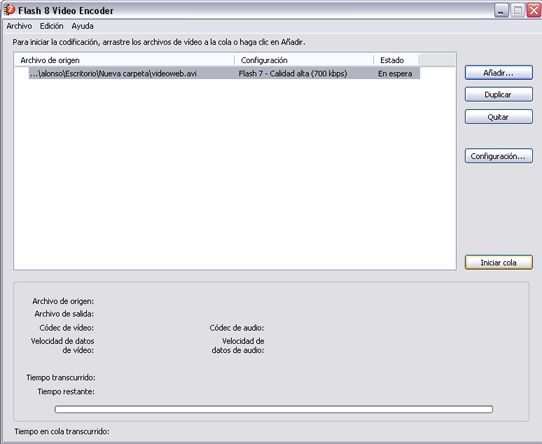
Así pues abriremos Macromedia Flash Video Encoder, pulsaremos en el botón «Añadir» para seleccionar el video a convertir a FLV:
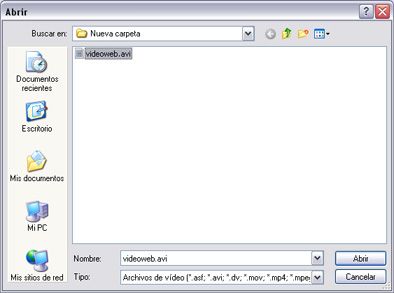
Seleccionaremos el video a convertir y pulsaremos «Abrir»:
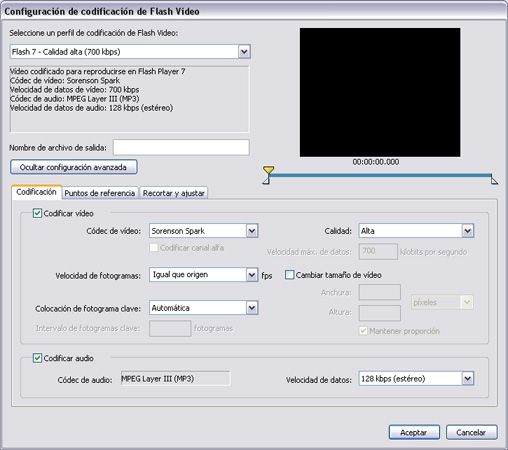
Para configurar las opciones de codificación del video pulsaremos en «Configuración»:
Podremos seleccionar opciones como: calidad de salida del video (ajustada a la velocidad de descarga que seleccionemos), el códec de vídeo (Sorenson Spark, On2 VP6), velocidad de los fotogramas, tamaño del video, códec de audio, etc:
Tras configurar el fichero de salida FLV pulsaremos en «Iniciar cola» para iniciar la codificación del archivo avi a FLV:
Se iniciará el proceso de codificación, en la parte inferior de la ventana de Flash Video Encoder aparecerá el progreso de la codificación, indicando el tiempo transcurrido, el tiempo restante, los datos de configuración básicos elegidos, he incluso podremos ver una previsualización del video conforme se va codificando:
Cuando finalice el proceso mostrará una ventana como esta:
y habrá creado un fichero con el mismo nombre que el elegido (.avi) con con extensión .flv. En nuestro caso hemos codificado un video de 1GB de tamaño, dejándolo en 32MB (el resultante FLV) y lo sorprendente es que la calidad de la visualización es muy buena. Con lo cual se trata de un codec que comprime bastante dejando un video resultante con buena calidad.
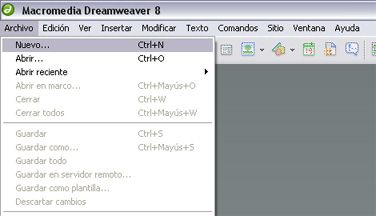
Tras generar el fichero .flv, abriremos Macromedia Dreamwaver para insertar en un fichero .html el video generado. Para ello abriremos o crearemos un nuevo documento HTML, a continuación seleccionaremos el menú «Archivo» – «Nuevo»:
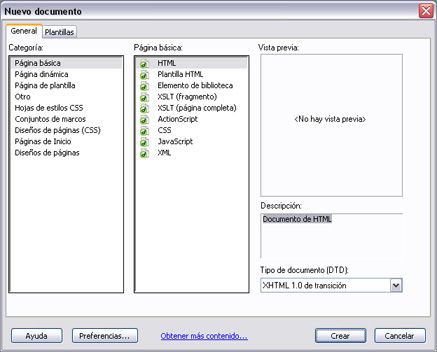
Seleccionaremos «Página básica» y «HTML»:
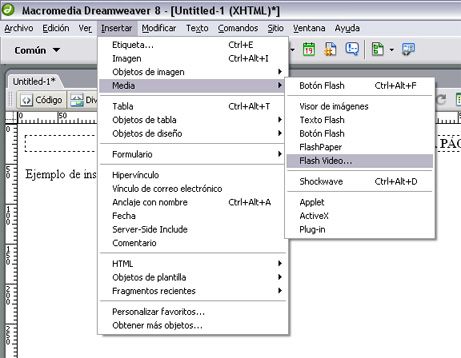
Tras diseñar la web a nuestra medida, insertaremos el video desde el menú «Insertar» – «Media» – «Flash Video»:
Si aún no hemos guardado el fichero .html Dreamweaver nos mostrará un mensaje como el siguiente. Pulsaremos Sí para guardarlo ahora:
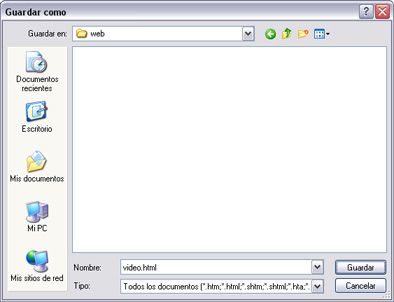
Guardaremos el fichero HTML en la carpeta y con el nombre que deseemos:
Volveremos a acceder al menú «Insertar» – «Media» – «Flash Video»:
En «Tipo de video» seleccionaremos «Progressive Download Video», en «Vínculo» seleccionaremos el fichero .flv generado anteriormente. Podremos indicar la apariencia de la barra de navegación del video (con los controles habituales de play, pausa, parar, progreso, volumen, etc) en «Apariencia», en nuestro caso hemos seleccionado «Corona Skin 3 (ancho mínimo: 258). También podremos indicar el ancho y alto del recuadro donde se mostrará el video, pulsando el botón «Detectar Tamaño» Macromedia Dreamweaver detectará automáticamente el tamaño del video seleccionado. Podremos modificar otras opciones (reproducción automática al abrir la página web, rebobinado automático al finalizar el video, aviso al usuario para descargar el reproductor de Flash en caso de no tenerlo instalado, etc). Tras configurar todas las opciones pulsaremos «Aceptar»:
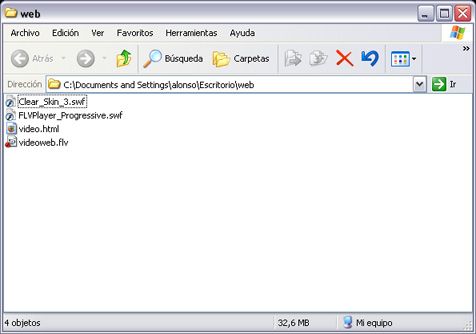
Macromedia Dreamweaver habrá creado los siguientes ficheros automáticamente:
Clear_Skin_3.swf
FLVPlayer_Progressive.swf
Ambos ficheros necesarios para la reproducción del video, se corresponden con los controles y el recuadro de reproducción.
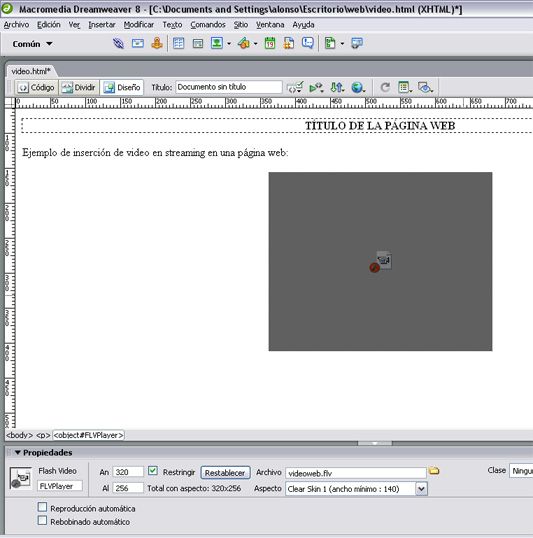
En Dreamweaver nuestro fichero HTML tendrá el siguiente aspecto. Seleccionando el recuadro del video podremos configurar sus propiedades:
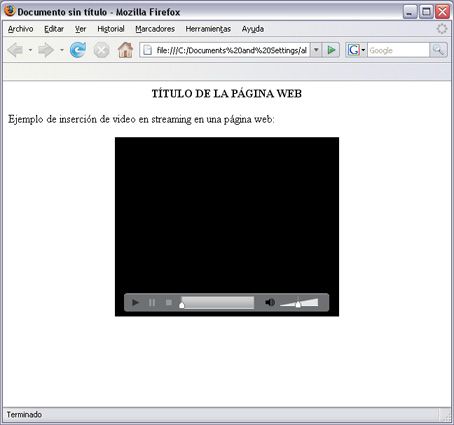
Guardando los cambios y realizando una vista previa en el navegador de Internet (pulsando F12) obtendremos este resultado:
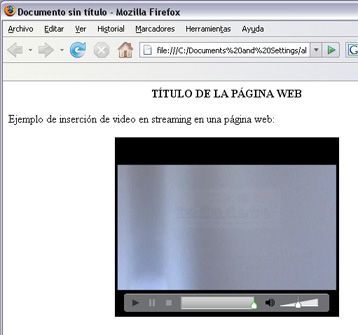
Pulsando en «Play» se iniciará la reproducción del video directamente en la página web realizada, sin necesidad de reproductores externos instalados y sin necesidad de esperar a que el video se descargue completamente:
Obviamente, para probar de forma correcta el fichero creado deberemos subir los ficheros resultantes al servidor FTP que tengamos para alojar nuestra web.
Nota: en realidad, para ser más exactos, la tecnología empleada por el plugin de Macromedia Flash para la reproducción continua del video es Progressive Download Video.
ANEXO
A continuación os mostramos el código HTML generado de forma automática por Macromedia Dreamweaver para la reproducción del video FLV:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
function MM_CheckFlashVersion(reqVerStr,msg){ with(navigator){ var isIE = (appVersion.indexOf("MSIE") != -1 && userAgent.indexOf("Opera") == -1); var isWin = (appVersion.toLowerCase().indexOf("win") != -1); if (!isIE || !isWin){ var flashVer = -1; if (plugins && plugins.length > 0){ var desc = plugins["Shockwave Flash"] ? plugins["Shockwave Flash"].description : ""; desc = plugins["Shockwave Flash 2.0"] ? plugins["Shockwave Flash 2.0"].description : desc; if (desc == "") flashVer = -1; else{ var descArr = desc.split(" "); var tempArrMajor = descArr[2].split("."); var verMajor = tempArrMajor[0]; var tempArrMinor = (descArr[3] != "") ? descArr[3].split("r") : descArr[4].split("r"); var verMinor = (tempArrMinor[1] > 0) ? tempArrMinor[1] : 0; flashVer = parseFloat(verMajor + "." + verMinor); } } // WebTV has Flash Player 4 or lower -- too low for video else if (userAgent.toLowerCase().indexOf("webtv") != -1) flashVer = 4.0; var verArr = reqVerStr.split(","); var reqVer = parseFloat(verArr[0] + "." + verArr[2]); if (flashVer XXX_XXX reqVer){ if (confirm(msg)) window.location = "xxx"; } } } } ... object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="xxx" width="300" height="246" id="FLVPlayer"> XXX_XXXparam name="movie" value="FLVPlayer_Progressive.swf" /> XXX_XXXparam name="salign" value="lt" /> XXX_XXXparam name="quality" value="high" /> XXX_XXXparam name="scale" value="noscale" /> XXX_XXXparam name="FlashVars" value="&MM_ComponentVersion=1&skinName=Clear_Skin_3&streamName=videoweb&autoPlay=false&autoRewind=false" /> XXX_XXXembed src="FLVPlayer_Progressive.swf" flashvars="&MM_ComponentVersion=1&skinName=Clear_Skin_3&streamName=videoweb&autoPlay=false&autoRewind=false" quality="high" scale="noscale" width="300" height="246" name="FLVPlayer" salign="LT" type="application/x-shockwave-flash" pluginspage="xxx" /> |