Cómo habilitar un servidor web con Nginx para permitir múltiples sitios web (varios dominios y sitios web independientes alojados en un mismo servidor). Para ello utilizaremos la característica Server Blocks de Nginx (que es similar a la característica VirtualHost de Apache). Mostramos cómo hacer un NAT en router/cortafuegos y cómo registrar una zona DNS para hacer los dominios públicos y accesibles desde Internet.
- Requisitos para tener varios sitios web en un servidor web Nginx.
- Crear carpetas y ficheros HTML para los sitios web del servidor Nginx.
- Configurar los ficheros de Server Blocks en Nginx para servir los dos sitios web.
- Probar acceso a los dos sitios web alojados en el mismo servidor Nginx.
- Acceso externo con dominio registrado a cada sitio web del servidor Nginx.
Requisitos para tener varios sitios web en un servidor web Nginx
En primer lugar, deberemos tener instalado y configurado el servidor web Nginx. En el siguiente artículo explicamos cómo instalarlo y la configuración inicial:
Deberemos disponer de acceso SSH al servidor web Linux con Nginx y un usuario con privilegios suficientes para modificar ficheros en el equipo Linux.
Crear carpetas y ficheros HTML para los sitios web del servidor Nginx
El servidor web Nginx permite, mediante Server Blocks (similar a VirtualHost de Apache), encapsular los detalles de configuración y alojar más de un dominio en un mismo servidor. Para el ejemplo, configuraremos un sitio web (y dominio) llamado «proyectoa-nginx» y otro llamado «proyectoa-nginx2».
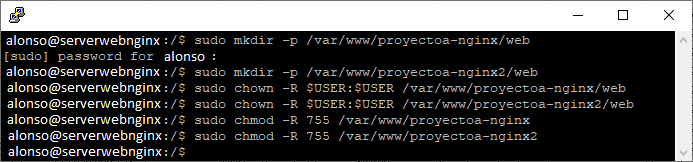
En primer lugar, crearemos las carpetas para ambos dominios (sitios web). Para ello, desde una ventana de shell de comandos del servidor web Linux con Nginx, ejecutaremos:
|
1 2 |
sudo mkdir -p /var/www/proyectoa-nginx/web sudo mkdir -p /var/www/proyectoa-nginx2/web |
Una vez creadas las dos carpetas para los dos sitios web, asignaremos el propietario de cada carpeta al usuario contenido en la variable de entorno $USER, con los comandos
|
1 2 |
sudo chown -R $USER:$USER /var/www/proyectoa-nginx/web sudo chown -R $USER:$USER /var/www/proyectoa-nginx2/web |
Y asignaremos los permisos (755 permisos completos para el propietario y permiso de lectura y ejecución para el resto de usuarios) a las carpetas creadas, con los comandos:
|
1 2 |
sudo chmod -R 755 /var/www/proyectoa-nginx sudo chmod -R 755 /var/www/proyectoa-nginx2 |

Una vez creadas las carpetas y asignados los permisos, vamos a crear en cada una de ellas un fichero index.html, para comprobar que los sitios web funcionan correctamente. Será este fichero el que se carga el hacer la petición desde el navegador al sitio web. Para crear un fichero index.html en el sitio proyectoa-nginx, ejecutaremos el siguiente comando:
|
1 |
nano /var/www/proyectoa-nginx/web/index.html |
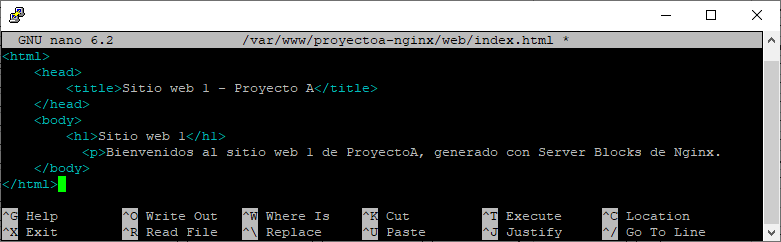
Y en el editor de texto, pegaremos el siguiente código HTML:
|
1 2 3 4 5 6 7 8 9 |
<html> <head> <title>Sitio web 1 - Proyecto A</title> </head> <body> <h1>Sitio web 1</h1> <p>Bienvenidos al sitio web 1 de ProyectoA, generado con Server Blocks de Nginx. </body> </html> |
Guardaremos los cambios pulsando en Control + O y cerraremos la edición pulsando en Control + X.

Repetiremos el proceso para el sitio web proyectoa-nginx2, en este cas, crearemos el fichero:
|
1 |
nano /var/www/proyectoa-nginx2/web/index.html |
Y el contenido será:
|
1 2 3 4 5 6 7 8 9 |
<html> <head> <title>Sitio web 2 - Proyecto A</title> </head> <body> <h1>Sitio web 2</h1> <p>Bienvenidos al sitio web 2 de ProyectoA, generado con Server Blocks de Nginx. </body> </html> |
Configurar los ficheros de Server Blocks en Nginx para servir los dos sitios web
Para que Nginx pueda servir los dos sitios web creados, deberemos usar la característica Server Blocks (VirtualHost). Para ello, crearemos un nuevo fichero en /etc/nginx/sites-available, con el nombre de cada dominio. Empezaremos por el dominio «proyectoa-nginx», crearemos el fichero con el comando:
|
1 |
sudo nano /etc/nginx/sites-available/proyectoa-nginx |
Pegaremos las siguientes líneas en el nuevo fichero que se creará «proyectoa-nginx»:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
server { listen 80; listen [::]:80; root /var/www/proyectoa-nginx/web; index index.html; server_name proyectoa-nginx www.proyectoa-nginx.com; location / { try_files $uri $uri/ =404; } } |
Repetiremos el proceso para el segundo sitio web, creando su fichero con:
|
1 |
sudo nano /etc/nginx/sites-available/proyectoa-nginx2 |
Y el contenido del fichero:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
server { listen 80; listen [::]:80; root /var/www/proyectoa-nginx2/web; index index.html; server_name proyectoa-nginx2 www.proyectoa-nginx2.com; location / { try_files $uri $uri/ =404; } } |
Con lo anterior habremos creado los dos ficheros en «sites-available», para que estén disponibles para uso del Server Blocks de Nginx. Con esto aún no están habilitados para su publicación definitiva. Para ello, hay que activarlos, creando un enlace simbólico de cada fichero de cada sitio en la carpeta /etc/nginx/sites-enabled, usando los comandos:
|
1 2 |
sudo ln -s /etc/nginx/sites-available/proyectoa-nginx /etc/nginx/sites-enabled/ sudo ln -s /etc/nginx/sites-available/proyectoa-nginx2 /etc/nginx/sites-enabled/ |
Antes de reiniciar el servicio de Nginx para aplicar los cambios, comprobaremos que la sintaxis introducida en los ficheros de configuración (tanto en los de sites-available como en el fichero de configuración nginx.conf, si lo hemos modificado) es correcta, con el comando:
|
1 |
sudo nginx -t |
Si la sintaxis es correcta, nos devolverá:
nginx: configuration file /etc/nginx/nginx.conf test is successful
Reiniciaremos el servicio de Nginx, con el comando:
|
1 |
sudo systemctl restart nginx |
Y tendremos los dos sitios web disponibles. Para comprobar su funcionamiento, seguiremos las indicaciones del siguiente punto.
Probar acceso a los dos sitios web alojados en el mismo servidor Nginx
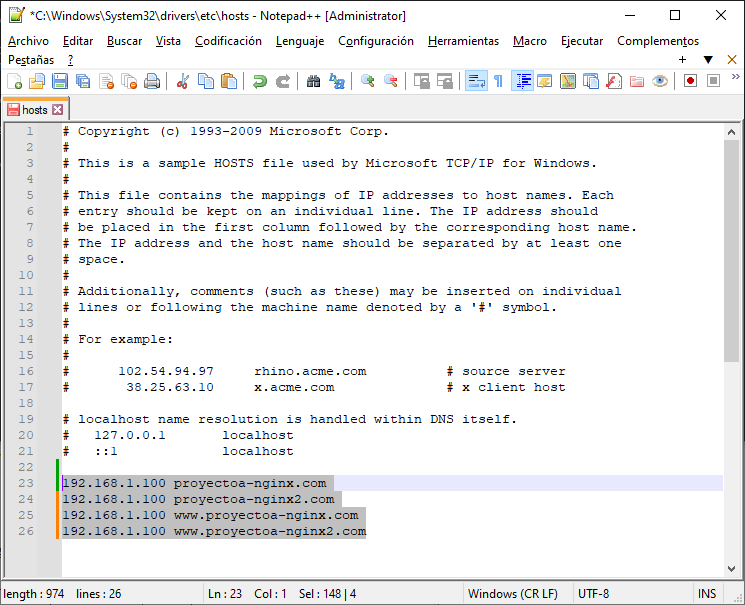
Para probar el acceso a cada sitio web, simularemos que tenemos un dominio registrado para cada sitio. Para ello, en equipos Windows, editaremos el fichero hosts, ubicado en C:\Windows\System32\drivers\etc (hay que abrir el editor como administradores para tener permisos para modificar este fichero) y añadiremos las siguientes líneas:
|
1 2 3 4 |
192.168.1.100 proyectoa-nginx.com 192.168.1.100 proyectoa-nginx2.com 192.168.1.100 www.proyectoa-nginx.com 192.168.1.100 www.proyectoa-nginx2.com |
En este ejemplo, estamos suponiendo que el servidor web con Nginx tiene la IP 192.168.1.100 y queremos redireccionar los dominios «proyectoa-nginx.com» y «proyectoa-nginx2.com».

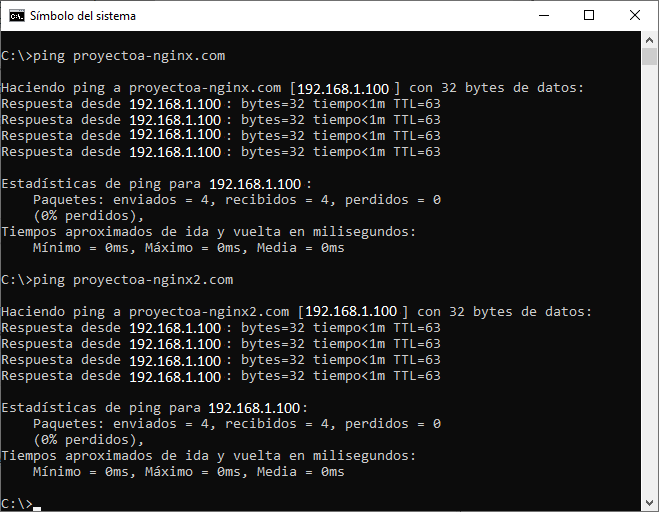
Una vez guardadas las líneas en el fichero anterior, deberíamos poder hacer un ping a cada dominio:
|
1 2 |
ping proyectoa-nginx.com ping proyectoa-nginx2.com |
Ambos ping nos deben resolver a la misma IP, la del servidor web Nginx:

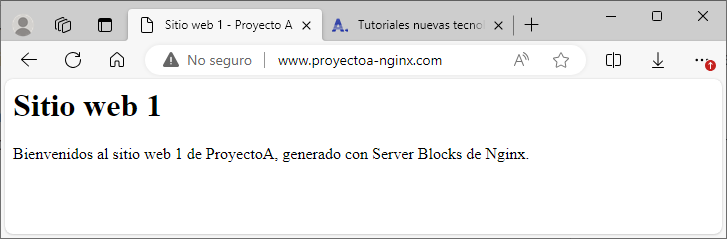
A partir de ahora, podremos abrir un navegador web en el equipo y escribir en la barra de navegación la dirección para el primer sitio web:
http://www.proyectoa-nginx.com
Nos cargará el fichero index.html del sitio web 1:

Y si repetimos el proceso para el sitio 2, con la URL:
http://www.proyectoa-nginx2.com
Nos cargará el sitio web 2:

De esta forma, podremos tener tantos sitios web como queramos en un mismo servidor web Nginx.
Acceso externo con dominio registrado a cada sitio web del servidor Nginx
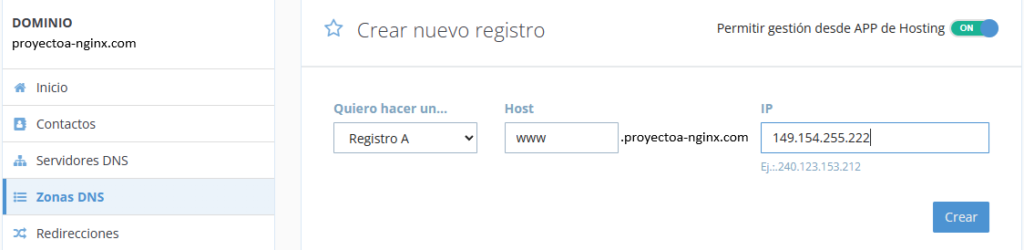
Si tenemos los dominios registrados en una entidad registradora, podremos redireccionar las solicitudes/peticiones externas a cada dominio, para que las reciba nuestro servidor Nginx. Para ello, únicamente necesitaremos indicar en el hosting donde hayamos registrado los dominios, que las peticiones a dichos dominios se envíen a la IP pública (la IP que nos proporciona el proveedor de Internet). Esto se hará desde el panel de control de la empresa proveedora del hosting (donde hayamos hecho el registro del dominio), desde la sección de zonas DNS, añadiremos una zona DNS de tipo «Registro A» para «www», con la IP pública de nuestro servidor web:

De esta forma, a nivel de Internet, cuando un usuario navegue hacia nuestro dominio (en el ejemplo proyectoa-nginx.com y proyectoa-nginx2.com) el proveedor de hosting recibirá la petición y la enviará a la IP pública introducida (que es la de nuestra organización, donde tenemos el servidor web Nginx).
Por último, en el router o cortafuegos de nuestra organización, tendremos que crear una regla de NAT (Network Address Translation) y una regla de acceso, para redireccionar el tráfico proveniente por el puerto HTTP (80) o el HTTPS (443) de nuestra IP pública a la IP privada del servidor web Nginx (en nuestro caso la 192.168.1.100).
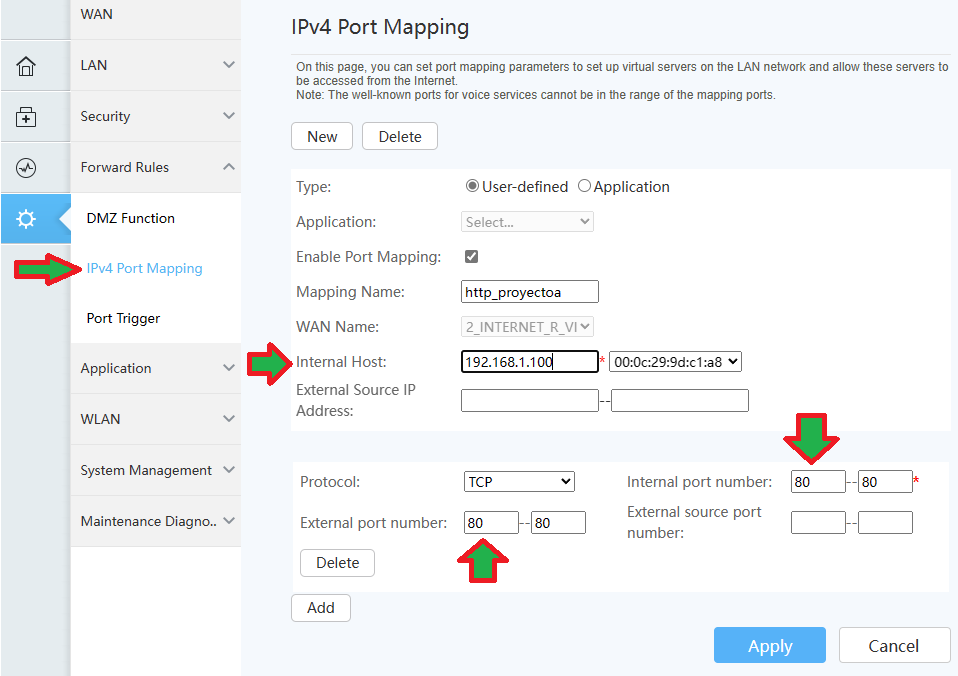
Según el router o cortafuegos que tengamos en la organización, la sección de NAT estará en una opción de menú u otra. Por ejemplo, en el caso de un router «de casa», un Huawei EG8145V5, la opción de NAT estará en «Advanced» – «Forward rules» – «IPv4 Port Mapping», indicaremos la IP privada del servidor destino (el servidor web con Nginx), el puerto origen (habitualmente el 80 o el 443 para HTTPS) y el puerto destino (si no hemos configurado Nginx de otra forma, el puerto destino también será el 80 para HTTP o el 443 para el HTTPS):

De esta forma, al acceder desde cualquier equipo de Intenet a nuestros dominios registrados proyectoa-nginx.com o proyectoa-nginx2.com, la petición se redireccionará a nuestra IP pública y el router/cortafuegos la redireccionará interiormente al servidor web Nginx. Será Nginx, mediante la configuración Server Blocks establecida anteriormente, quien sirva un sitio web y otro en función del nombre del dominio que llega por la petición.