Cómo modificar el estilo visual de la paginación de entradas en un sitio web con WordPress y el plugin Display Posts y Display Posts – Pagination usando CSS personalizado. El procedimiento sirve para modificar el estilo visual de cualquier otro elemento de un sitio web WordPress de forma manual.
- Estilo visual inicial para la paginación del plugin Display Posts Pagination.
- Modificar texto del enlace de paginación para siguiente y anterior en plugin Display Posts Pagination.
- Mejorar el estilo visual de la paginación (o cualquier otro elemento) de nuestro sitio web WordPress.
Estilo visual inicial para la paginación del plugin Display Posts Pagination
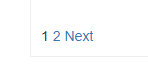
El estilo visual que muestra el plugin para paginación de entradas Display Posts – Pagination es muy simple, mostrará al final de la lista de entradas la páginaactual y las siguientes, con la palabra «Next» para ir a la siguiente y la palabra «Prev» para ir a la anterior:

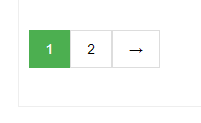
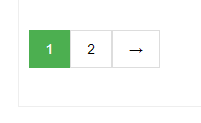
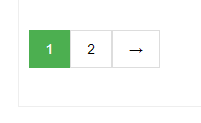
Lo que haremos en este tutorial es explicar cómo cambiar el estilo visual de la paginación para que quede de esta otra forma:

Modificar texto del enlace de paginación para siguiente y anterior en plugin Display Posts Pagination
Si estamos usando el plugin Display Posts – Pagination para la paginación de las entradas, podremos comprobar que en el enlace de página siguiente coloca el texto «Next» y en el de página anterior coloca el texto «Prev»:

Si queremos cambiar esto, por ejemplo para poner una flecha a la derecha para siguiente y una flecha a la izquierda para anterior:

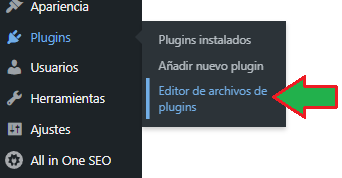
Tendremos que editar el código del fichero .php correspondiente. Para ello, accederemos a la gestión de WordPress (al wp-admin) y pulsaremos en «Plugins» – «Editor de archivos de plugins»:

Antes de continuar, avisamos de que el proceso de modificación de los ficheros PHP puede ser «peligroso», conviene hacer copia de seguridad del WordPress antes de proceder o, al menos, hacer copia del fichero .php que modificaremos, por si hubiera que volverlo a su estado originala.
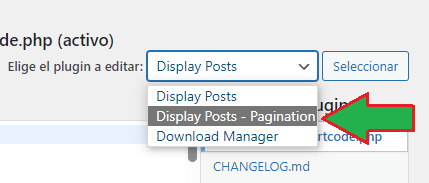
Para editar el fichero PHP del plugin Display Posts Pagination, en el desplegable «Eliger el plugin a editar» seleccionaremos «Display Posts – Pagination» y pulsaremos en «Seleccionar». Pulsaremos en el único fichero que incluye este plugin display-posts-pagination.php:

Nos mostrará el contenido del fichero display-posts-pagination.php. En este caso, modificaremos las líneas siguientes:
|
1 2 |
'prev_text' => 'Prev', 'next_text' => 'Next', |
Por estas otras:
|
1 2 |
'prev_text' => '←', 'next_text' => '→', |

Guardaremos los cambios pulsando en «Actualizar archivo»:

Lo explicado para el plugin Display Posts Pagination sirve para otros plugin y otros ficheros .php. Podremos modificarlos pero siempre con mucha precaución, dado que si añadimos código PHP erróneo nuestro sitio web puede dejar de funcionar.
Además, hay que tener en cuenta que si el plugin se actualiza se reemplazarán los cambios que hayamos hecho, salvo que tengamos temas hijos habilitados. Por ello, si hacemos cambios en ficheros .php directamente debemos anotarlos por si hay que volver a aplicarlos tras una actualización que los reemplace.
Mejorar el estilo visual de la paginación (o cualquier otro elemento) de nuestro sitio web WordPress
Para modificar manualmente el estilo visual de algún elemento de WordPress, en primer lugar deberemos conocer el ID del objeto o bien el nombre de la clase. Esto puede consultarse desde cualquiera de los navegadores actuales (Edge, Firefox, Chrome, Safari, Opera), accediendo al sitio web y pulsando con el botón derecho del ratón sobre el área o elemento que queramos modificar, en el menú emergente que aparecerá elegiremos la opción «Inspeccionar»:

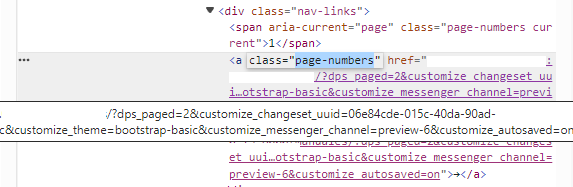
En el caso que nos ocupa, para modificar el estilo visual de la paginación de entradas en WordPress, habrá varias clases que necesitaremos anotar:

Son las siguientes:
- page-numbers: como se ve en la imagen anterior, la clase page-numbers define los números de página que no están activos.
- page-numbers current: página actual (la que tenemos abierta).
- next page-numbers: define el enlace a la página siguiente. No usaremos esta clase en el ejemplo, pero la dejamos anotada por si se quisiera hacer un tratamiento especial.
- prev page-numbers: define el enlace a la página anterior. No usaremos esta clase en el ejemplo, pero la dejamos anotada por si se quisiera hacer un tratamiento especial.
Una vez que conocemos el nombre de las clases o también de los atributos, si los necesitáramos modificar, accederemos a «Apariencia» – «Personalizar»:

Pulsaremos en «CSS adicional»:

Al igual que para la modificación de un fichero php (como hemos indicando en el punto anterior), es recomendable, antes de hacer cambios en el CSS, hacer copia de seguridad de nuestro sitio web WordPress.
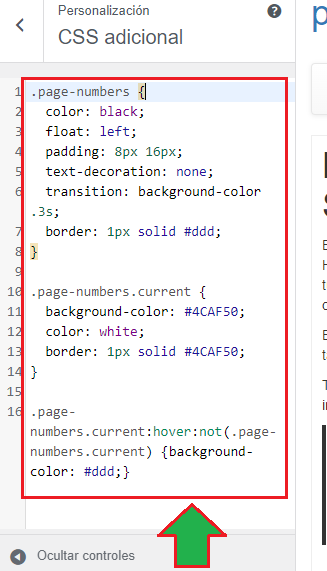
Añadiremos el siguiente código CSS para mejorar es estilo visual de la paginación de entradas en WordPress:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.page-numbers { color: black; float: left; padding: 8px 16px; text-decoration: none; transition: background-color .3s; border: 1px solid #ddd; } .page-numbers.current { background-color: #4CAF50; color: white; border: 1px solid #4CAF50; } .page-numbers.current:hover:not(.page-numbers.current) {background-color: #ddd;} |

Con el código CSS anterior, lo que estamos indicando es que los números de página aparezcan dentro de un recuadro, al igual que los enlaces anterior y siguiente. Y que la página actual aparezca con fondo verde. Quedaría de la siguiente forma:

Para aplicar los cambios pulsaremos en «Publicar»:

Conviene guardar el CSS que hayamos aplicado por si en alguna actualización de WordPress se reemplazara.
Este mismo procedimiento que hemos usado para modificar el estilo visual de la paginación podemos emplearlo para modificar o mejorar el estilo visual de cualquier elemento de nuestro sitio web.