Cómo abrir una nueva ventana en un navegador usando JavaScript en HTML. Mostramos un ejemplo de código HTML y JavaScript que permite abrir una ventana, imprimir la ventana actual y mostrar datos tales como el tamaño de la ventana, el idioma del navegador, el tipo de navegador, la ruta y la URL de la página actual.
- Ejemplo HTML y JavaScript para mostrar ventana emergente, cambiar tamaño, cerrar ventana, imprimir.
- Probando ejemplo HTML y JavaScript para mostrar ventana emergente.
Ejemplo HTML y JavaScript para mostrar ventana emergente, cambiar tamaño, cerrar ventana, imprimir
En el ejemplo siguiente de HTML y JavaScript, mostraremos varios botones al usuario para que pueda realizar lo siguiente:
- Crear ventana: creará y mostrará una ventana nueva en el navegador, con el tamaño 400×350. Sin datos, vacía.
- Cambiar tamaño de la ventana: cambiará el tamaño de la ventana anterior creada a 640×480.
- Imprimir la página actual: mostrará el cuadro de diálogo de impresión de página en el navegador.
- Mostrar datos: mostrará, si la ventana se ha creado, una serie de datos como el tamaño de la página principal, el navegador, el idioma, el path y la URL.
- Modificar datos en ventana: si la ventana emergente está abierta y si se ha pulsado en «Mostrar datos», este botón modificará uno de los <p> con ID textoModificar de la ventana emergente, a modo de ejemplo, modificando su texto.
- Cerrar ventana: si está abierta la ventana emergente, se cerrará.
El código HTML y JavaScript del ejemplo será:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> var ventana; //Ejemplo de función para abrir una ventana en el navegador con un tamaño personalizado //En este caso se abrirá una ventana en blanco function abrirVentana() { if (!ventanaEmergenteAbierta()) { ventana = window.open("", "", "menubar=no, scrollbars=no, width=400, height=350"); aviso("Ventana emergente abierta con tamaño 400x350."); } else { aviso("La ventana emergente ya está abierta. Ciérrela si quiere volver a abrirla."); } } //Imprime la página actual function imprimirPagina() { window.print(); aviso("Ha enviado a imprimir la página principal."); } //MOdificar el tamaño de la ventana function modificarVentana() { if (ventanaEmergenteAbierta()) { ventana.resizeBy(640, 480); ventana.focus(); aviso("Ha modificado el tamaño de la ventana emergente a 640x480."); } } //Muestra datos en la ventana creada //Por ejemplo el tamaño (ancho y alto), el path, la url y el idioma del navegador function mostrarDatosEnVentana() { if (ventanaEmergenteAbierta()) { ventana.document.write("<p>Estos son los datos obtenidos:</p>"); ventana.document.write("<p>Tamaño de la ventana: " + screen.width + " x " + screen.height + "</p>"); ventana.document.write("<p>El Path de la página es: " + window.location.pathname + "</p>"); ventana.document.write("<p>La URL de la página es: " + window.location.href + "</p>"); ventana.document.write("<p>El idioma del navegador es: " + navigator.language + "</p>"); ventana.document.write("<p>Navegador: " + navigator.userAgent + "</p>"); ventana.document.write("<p id=\"textoModificar\">Ejemplo para modificar texto</p>"); ventana.document.write("<button onclick=\"{ window.close(); } \">Cerrar ventana</button>"); aviso("Mostrados los datos en la ventana emergente."); } } //Cierra la ventana emergente function cerrarVentana () { if (ventanaEmergenteAbierta()) { ventana.close(); aviso ("Ha cerrado la ventana emergente."); } } //Comprueba si se ha abierto la ventana emergente //Devuelve true si se ha habierto, false si no se ha abierto function ventanaEmergenteAbierta () { if ((typeof ventana === 'undefined') || (ventana.closed)) { aviso("No ha abierto la ventana."); return false; } else { return true; } } //Muestra un aviso en la página principal, modificando el objeto p con id "aviso" function aviso (texto) { document.getElementById("aviso").innerHTML = "<b>" + texto + "</b>"; } function modificarTextoVentanaSegunSelectorID() { if (ventanaEmergenteAbierta()) { ventana.document.getElementById('textoModificar').innerHTML = "Has pulsado en el botón 'Modificar datos en ventana' de la página principal"; } } </script> </head> <body> <p>Ejemplo para abrir una ventana con JavaScript, mostrar datos de la ventana abierta y el navegador, redimensionar la ventana abierta y cerrarla.<br><br>En este ejemplo también se comprueba si la ventana emergente ha sido abierta o no, para avisar en caso necesario.</p> <p>Pulsa en los botones siguientes para probar el código HTML y JavaScript.</p> <button onclick="abrirVentana()">Crear ventana</button> <button onclick="modificarVentana()">Cambiar tamaño de la ventana</button> <button onclick="imprimirPagina()">Imprimir la página actual</button> <button onclick="mostrarDatosEnVentana()">Mostrar datos</button> <button onclick="modificarTextoVentanaSegunSelectorID()">Modificar datos en ventana</button> <button onclick="cerrarVentana()">Cerrar ventana</button> <p id="aviso"></p> </body> </html> |
Probando ejemplo HTML y JavaScript para mostrar ventana emergente
Para probar el código anterior, lo guardaremos en un fichero llamado, por ejemplo, ventana.html y colocaremos este fichero en nuestro servidor web. El nombre del fichero no tiene por qué coincidir, para este caso, con el nombre de la variable «ventana» del código anterior.
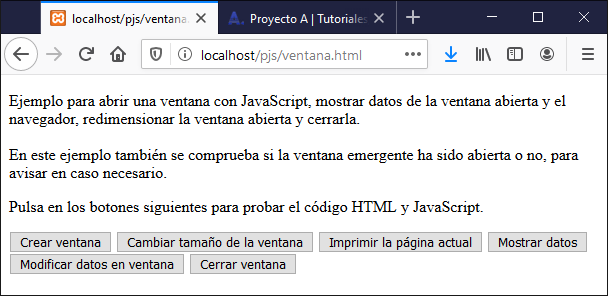
Al abrirlo en un navegador (por ejemplo Mozilla Firefox), nos mostrará esta página:
Si pulsamos en el botón «Crear ventana», se abrirá una nueva ventana con el tamaño 400×350, en principio vacía:
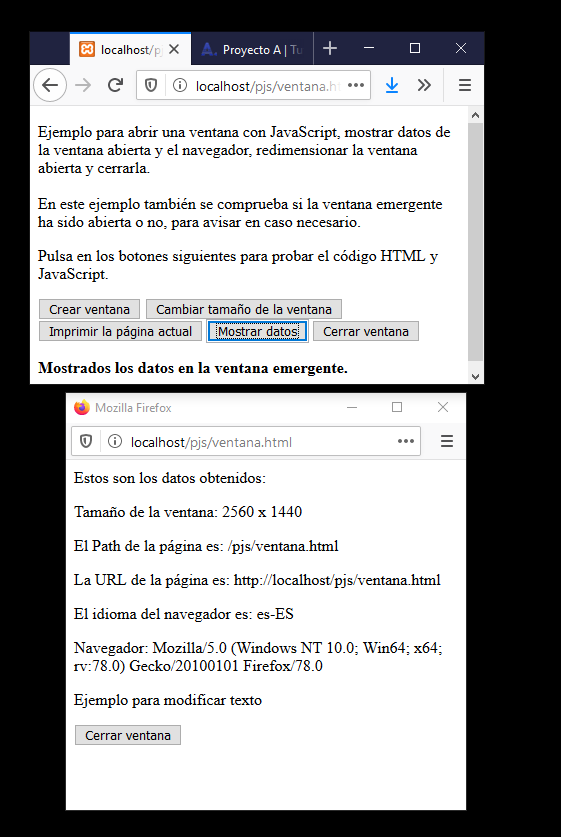
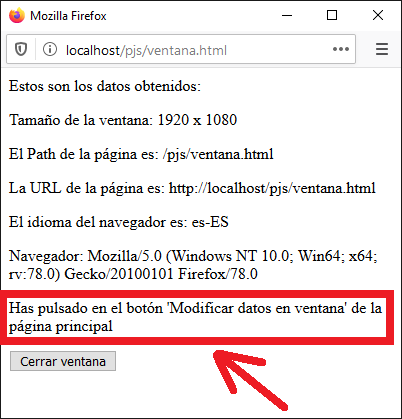
La dejamos abierta y ahora, desde la página principal, pulsamos en «Mostrar datos», veremos que se muestran unos datos en la ventana vacía abierta:
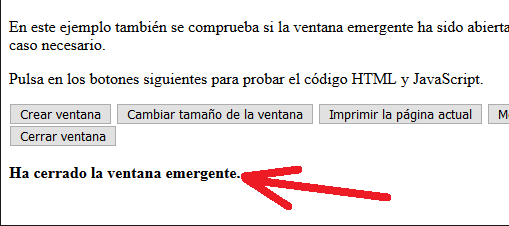
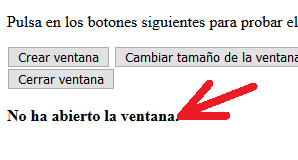
Si pulsamos el botón «Cerrar ventana», tanto de la ventana emergente como el botón de la página principal, la ventana se cerrará y nos mostrará el mensaje en la parte inferior de la página principal:
Si pulsamos en los botones Cerrar ventana, Cambiar tamaño de la ventana o Mostrar datos sin que la ventana se haya creado (con el botón Crear ventana) lo indicará en la zona de aviso:
Si volvemos a crear la ventana, pulsando en «Crear ventana» y pulsamos en «Cambiar tamaño de la ventana», cambiará su tamaño, pasando de 400×350 a 600×480.
Siguiendo con las pruebas, si abrimos la ventana emergente y pulsamos en «Mostrar datos», nos mostrará, como hemos comprobado anteriormente, esta ventana:
Si ahora pulsamos en «Modificar datos en ventana», veremos que cambia el texto de la ventana emergente anterior «Ejemplo para modificar texto» por este otro texto:
Nos servirá de ejemplo para cambiar propiedades de objetos de una ventana en otra.
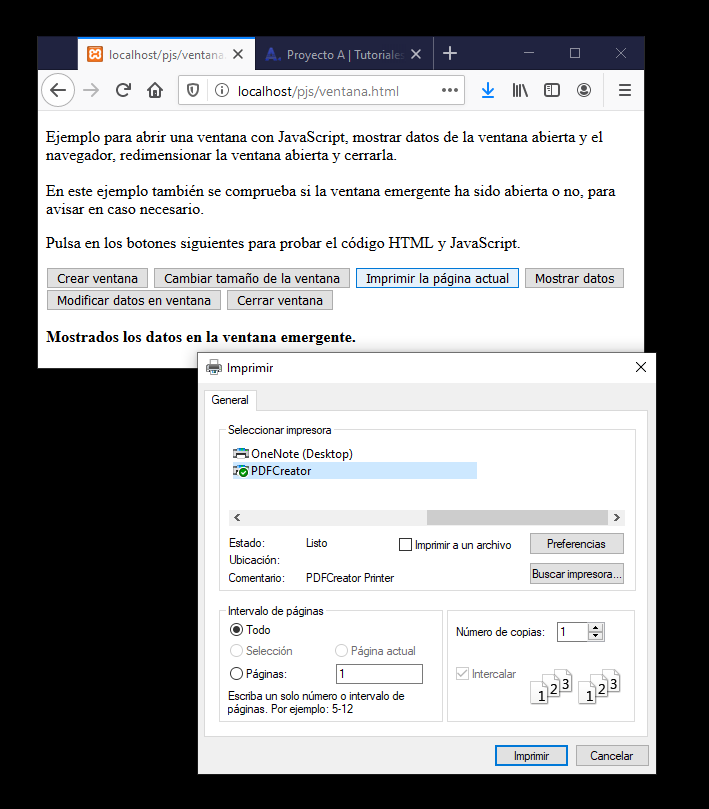
Si pulsamos el botón «Imprimir la página actual», el navegador nos abrirá la ventana para imprimir en PDF o impresora la página principal: